簡単で見やすいサムネイルの作り方
こんにちは、ルカです。
「非エンジニアの視点から、WordPressを楽しく学ぶ」をテーマに執筆しています。1記事あたり1日15分〜1時間程度でセットアップできるようまとめていますので、毎日1記事ずつ、少しずつWordPressを更新してくださいね。
本日はWordPressは直接触りませんが、簡単にできるサムネイルの作り方をご紹介します。
目次
サムネイルとは
まずサムネイルとは何かというと、ちょうどWikipediaで簡潔に説明されていたので、引用します。
サムネイルとは、とは、画像や印刷物ページなどを表示する際に視認性を高めるために縮小させた見本のこと。
https://ja.wikipedia.org/wiki/サムネイル
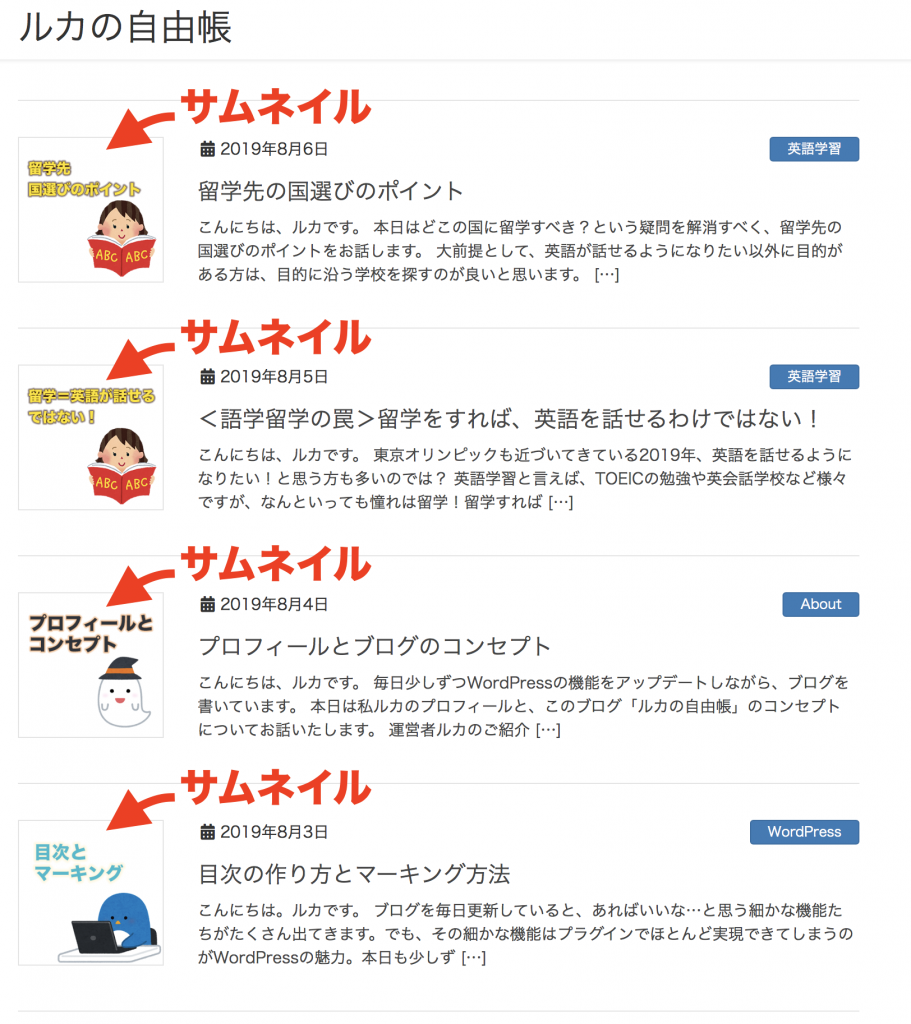
ちなみに、当ブログのサムネイルはこちらです。

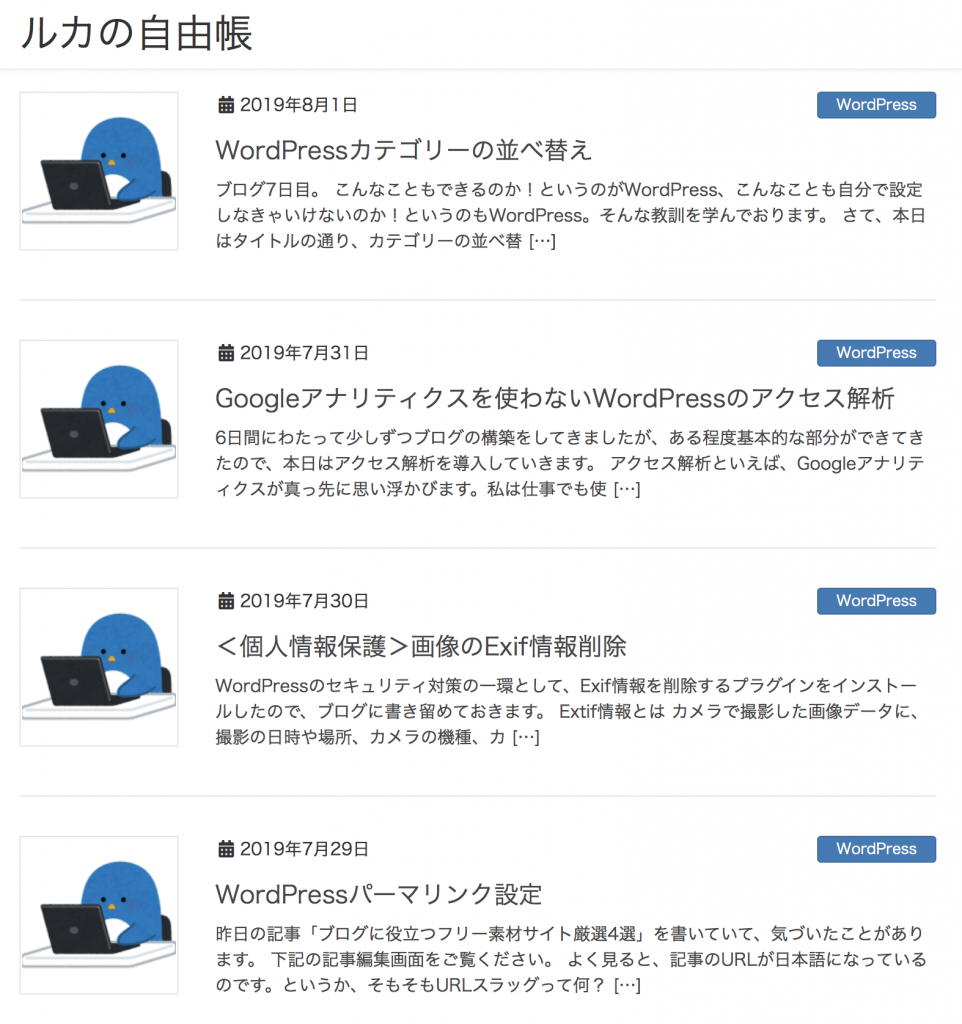
実はサムネイルは、なくても成り立つといえば成り立ちます。サムネイルがない場合のイメージは下記のような感じです。

サムネイルがある場合は、何の記事かパッと分かるのに対し、サムネイルがない場合は、全て文字!という感じで、タイトルなどをきちんと読まないと何の記事かよく分からないのです。
必須項目ではないけれど、あった方がユーザーフレンドリーといったイメージです。
見やすいサムネイルについて考えてみる
記事にたくさん写真が使われている場合は、写真をそのままサムネイルとして使うのがベストですが、当ブログのように文章がメインの場合、少し工夫しなくてはなりません。
ブログに役立つフリー素材サイト厳選4選でご紹介したようなフリー素材サイトから、記事のイメージ画像を1つずつ選んでサムネイルとするのも良いと思います。しかし、1記事に対して1つずつ画像を選ぶのは意外と労力がかかりますし、私の場合はグラフィカルなデザインよりも、分かりやすいデザインが好きなので、シンプルなイラストをアレンジすることにしました。
ちなみに、初期の記事はこのようにカテゴリーごとに同じ画像を当てはめていましたが、投稿すればするほど単調な気がして、

最終的に、当ブログでは、カテゴリーごとのテーマ画像+省略版タイトルに落ち着きました。
サムネイルについては、サイトのデザインや好みなども影響しますし、一概にどうするのが良いなどは言い切れない部分もありますが、今のところ私がベストだと思うやり方ですので、良ければ参考にしてください。
ルカ流 簡単サムネイルの作り方
私はフリーイラスト素材のいらすとやさんのイラストを使わせていただいています。また、画像編集ソフトはPhotoshop CCを使っていますが、文字の装飾をしなければ、WindowsやMacのデフォルトの機能で十分です。
1.ベースとなる画像を作る
当ブログの場合、サムネイルが正方形で表示される仕様になっているので、正方形のキャンバスを作り、右下にカテゴリーのテーマに合ったイラストを配置します。

実際には背景を白で作っていますが、見にくいのでグレーにしました。
Photoshopであればレイヤー分けで十分ですが、パソコンのデフォルト機能を使う場合は、この時点の画像を保存しておきます。
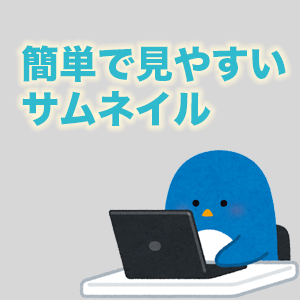
2. 文字を乗せる
ベースの画像に文字を乗せます。パソコンのデフォルト機能を使う場合は、ベース画像の複製ファイルを編集し、ベース画像はそのまま残しておきます。

私は、ターコイズの文字に、薄いイエローの光彩で縁取りました。作業はたったのこれだけです。
Photshopなどの画像編集ソフトなら、毎回レイヤーでテキストだけを変え、パソコンのデフォルト機能なら、複製したベース画像に毎回テキストを乗せます。
裏技として、パワーポイントやkeynoteで編集し、画像として出力するやり方もあります。
まとめ
ブログの見易さを変えるのは、ちょっとした工夫だったりします。画像が多すぎてごちゃっとしていたり、文字ばかりで視認性が悪いな…と思ったら、ぜひ参考にして見てくださいね。

